Eat Well Design Challenge
Overview
Eat Well is a service where customers send in a blood sample, record basic information about themselves, and the tool recommends recipes and diet changes to improve health and cognitive ability based on the output from Eat Well’s AI. The service is geared for 18-35 year olds who are interested in nutrition, but do not know a lot about it.
Process Overview
I tailored my Ux process to the design challenge and strategically planned it within a 2-week timeframe. This involved competitive discovery research, wireframe exploration, quick user testing, high-fidelity prototyping, and future exploration based on user testing findings.
Project Goals: Based on the User Needs Defined in the Requirements
Users are interested in learning about nutrition and how that can improve their health.
Users want to understand how the recipe recommendation relates to the AI nutrition output of their sample.
Users want simple, intuitive, and informative recipe recommendations.
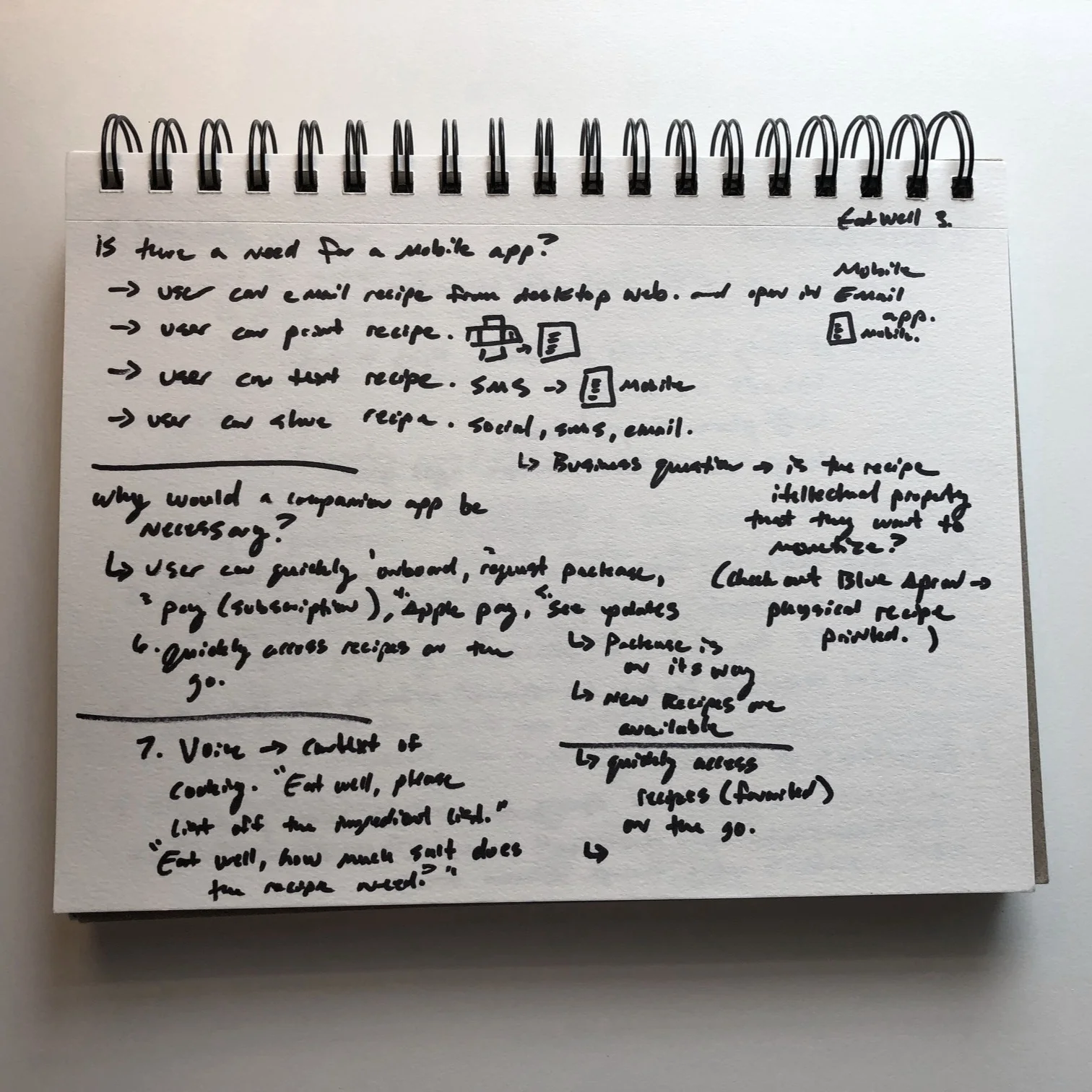
Brainstorming Sketches
These are quick sketch brainstorming sessions to get all of my initial ideas on paper.
1. Discovery
Domain Research and Competitive Review
I researched the products below to get familiar with the problems these tools were solving for their users. These products have features similar to the Eat Well service.
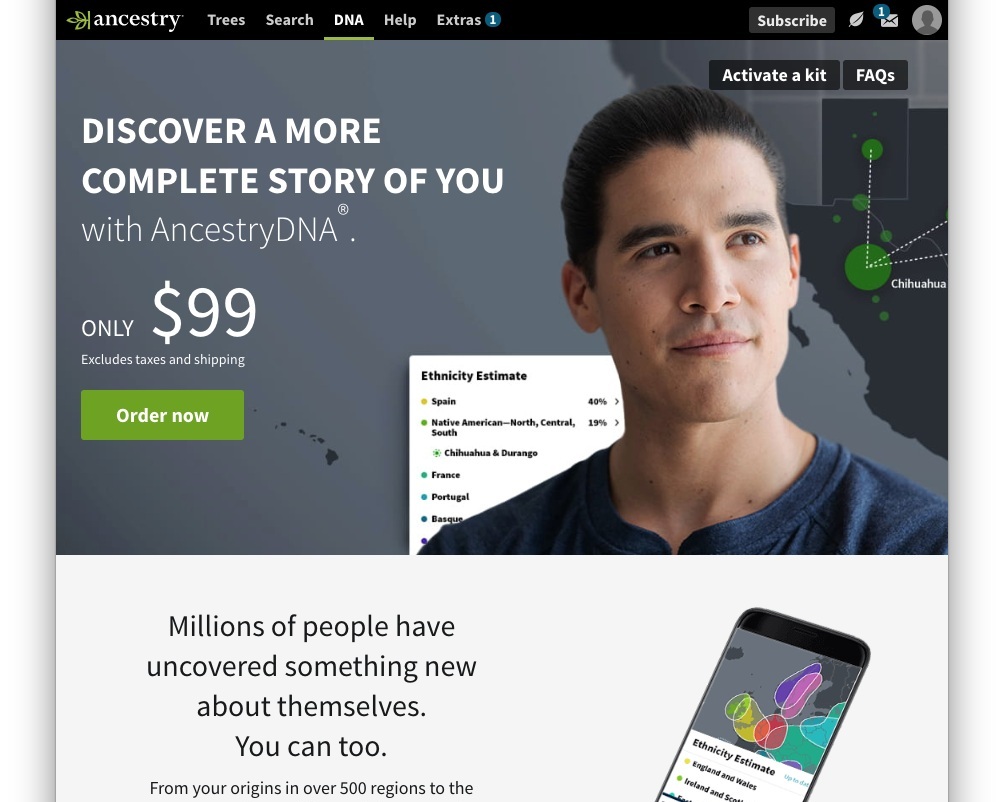
Domain Research: The Laboratory Sample/Results Model (Paid)
Users request a physical package (mailed), they then submit a bodily sample, and that is shipped back. The samples are analyzed and results are provided back to the user. The DNA tests have a flat rate with access to the results. Cologuard needs a prescription.
Users request and receive a physical package, submit a bodily sample, and receive analyzed results. DNA tests have a flat rate with result access. Cologuard requires a prescription.
ancestry.com
23andme.com
cologuard.com
Domain Research: Step By Step Educational/Tutorial Model (Paid)
These are educational products that need a paid subscription or pay per tutorial. I see similarities between the video tutorial model and the eat well (Eat Well?) recipe functionality. If users are unfamiliar with nutrition would they then be unfamiliar with cooking?
lynda.com
udacity.com
codecademy.com
Domain Research: The Recipe Model (Free with Advertising)
These free recipe sites use videos and step by step guides to help users cook the recipes. Users expect an intutive experience that includes a video recipe walkthrough. These free sites have visually competing elements (ads and superfluous seo body copy) that distract from the ultimate goal of the user – to view the recipe instructions and ingredients.
eatingwell.com
allrecipes.com
foodnetwork.com
Relevant Recipe Gif
After reviewing recipe sites and blogs, the illustrations on the left summarize the overlapping themes I found from my quick experience audit.
Illustrations by Maritsa Patrinos / BuzzFeed
2. Design Exploration
Eat Well User Flow
This journey captures the user’s first interactions with Eat Well and finishes with the requested recipe page. The User is introduced to the offerings through marketing (commercial, online ad, word-of-mouth) and is interested in the service.
Step 1
User requests sample package and on-boards
Step 2
User receives, submits, & returns sample package
Step 3
Blood sample processed, recipes matched to results, and user is notified
Recipe Page User Flow
The results are in and the AI data output has created nutrition recommendations. The authenticated user is notified through email that they can now view their results. This is the first time the user has seen the nutrition recommendations and recipes.
Potential Testing Questions (Fact vs. Assumption)
Do users expect to preview *Ai Data Output and Nutrition Recommendations prior to seeing recipes (recipe list page or recipe details page)?
Are users familiar with their SmartHealth Data when viewing recipes?
Will users mainly be concerned about the ‘what’ or the ‘why’ of the nutritional recipe recommendation?
Need to understand how users prioritize content (information architecture) on the recipe page.
Content includes Ingredient List, Instructions, Tools/Utensils, SmarthHealth Recommendations, Video Instructions, Recipe Overview, etc.
How do users prefer to view this content? Broken up into steps? All at once?
Are users using the desktop experience for recipe planning and review? Would they use the desktop experience for cooking the recipe?
*AI Data Output and Nutrition Recommendations = SmartHealth Data (this service terminology seems more user friendly)
Sketching, Wireframe and Paper Prototyping
The user results are in and the AI Data Output has created nutrition recommendations. The authenticated user is notified through email that they can now view their results. This is the first time the user has seen the nutrition recommendations and recipes.
Ideation Sketches
Wireframes and Paper Prototype
3. Validate
Hallway User Testing
Getting user feedback is a must when working through complicated product solutions. One quick and cheap way is to conduct user research with colleagues, friends, and family (hallway and kitchen testing). This is a good way to identify the largest flaws in the designs. For this test I created a paper prototype and tested with 4 users within the 18-35 age range. See my test questions and insights below.
Exploratory Goals:
To better understand how the target demographic uses digital tools to better understand nutrition, access digital recipes, and cook recipes.
Have you researched nutrition in the past 6 months?
How did you go about accessing or finding this information?
Have you cooked a new recipe using a website or app in the past 6months?
How did you find the recipe?
How easy was it to cook the recipe using the website or app?
Paper Prototype Usability Questions:
Imagine you’ve just selected this recipe from a previous recipe list web page. Now that you’re on the selected recipe page, how would you access the video tutorial?
Now that you’ve identified where you would access the video tutorial, What would you expected to happen if this were a real tool and you’re were able to click?
Where would you find your relevant nutritional information related to your submitted blood sample?
Where would you find the suggested nutritional data from the Eat Well Artificial Intelligence?
We are going to head to the end of the recipe video. What would you expect to do now that the instructional recipe tutorial is done?
If you had a magic wand, what would you improve or change within this prototype?
Insights
User(1) looks up recipes on google and will use keywords like health or low fat
“I print off the recipe or look at it on my phone, I don’t want to mess up my laptop in the kitchen while cooking.”
“Where are the comments and reviews? I look at the comments and that’s when I decide whether or not I’m cooking a recipe.”
User(2) uses pinterest to source recipes and my fitness pal app for healthy recipe ideas
Uses iPad while cooking
Likes to tweak and substitute ingredients to better fit her dietary needs
User is interested in the ingredient purchasing functionality and mentions Amazon Marketplace
“Awesome, this is like Tastey on Instagram. Tastey steps you through the recipe and ingredients like what you’re doing here.” [in reference to the video page]
“You’re missing an easy or hard tag. Also, I want to know how long it’ll take to cook a recipe.”
User(3) uses the Noom App for diet and nutritional suggestions
User sources recipes on her phone while lounging on the couch or when she wakes up
User prints of recipe and calls that “old school”
Would like to use a tablet if she owned one
“I’d want to know what could be substituted in regards to the ingredients. I might not have the item or I might have dietary restrictions. Like Yummly, you can substitute there.”
User(4) wants to know where they can comment or rate the recipe
4. User Interface – High-Fidelity Solution
Recipe Overview Page
Recipe Tutorial Page
5. Future Exploration – Eat Well Companion App
There seems to be a need for a companion app, or a responsive mobile experience, where users can access their nutrition recommendations and related recipes. The mobile experience is needed when cooking in a messy kitchen.
Sourcing vs. Cooking
“I don’t want to use my laptop while I cook. I don’t want to spill anything and mess it up.”
The desktop and mobile experiences plays the initial role for the users in sourcing and screening the recipe. Questions users ask themselves relate to the skill difficulty of the meal, time needed, and whether or not they have the ingredients. Users prefer to print or use a mobile device when cooking the recipe in the kitchen. There are frustrations around the device screen locking while in the middle of an important recipe step while your hands are full.
Voice Functionality
Voice could be a differentiating feature for the Eat Well service. Could users access the native voice functionality of their mobile device and perform certain voice related tasks. Certain tasks could include jumping steps within the video recipe walk-through, accessing favorite recipes, and the voice feature listing off ingredients while your hands are full.
Illustration by Maritsa Patrinos / BuzzFeed
Other Potential Explorations
1. Delivery Partnerships
Users may want to sync their recipe ingredients to a grocery delivery service (Amazon Marketplace, Instacart, Kroger Clicklist, etc.).
2. Recipe Parser
Users might want functionality to import recipes from around the web and have the nutrition parsed to compare with their SmartHealth results.
3. Ingredient Substitutions
Users may want the ability to substitute ingredients based on dietary restrictions or find ingredients that may easily substituted when missing from their pantry.
4. eCommerce Plans
Will this be a one time fee, recurring fee, or a monthly subscription service?